
丸栄自動車 採用サイト
- WEBサイト
- 採用サイト
兵庫県丹波市でトラック専門の販売・整備・メンテナンスを行う「丸栄自動車」様の採用サイトを制作しました。
すでに構築していたコーポレートサイトとの統一感を大切にしつつ、本サイトでは、同社の現場で活躍するスタッフの姿やカルチャーにフォーカス。実際の業務シーンを撮影した力強い写真と、余計な装飾を排したレイアウトによって、現場のリアリティと仕事の魅力がダイレクトに伝わる構成を目指しました。
トラックの整備士や営業職など、今後の成長を担う多様な職種に対し、誠実でまっすぐな訴求ができる採用ブランディングツールとして機能するよう設計しています。
mission
(課題・狙い)
- 業界全体で整備士不足が進むなか、地元・地域から安定して整備士志望者を集めたい
- コーポレートサイトでは伝えきれなかった「働く人」「現場の雰囲気」「実際の仕事」を伝えることで、職種ごとの魅力や会社の空気感に共感してもらいたい
- 派手すぎず、かといって地味にならず、同社の誠実で力強い社風が伝わる世界観を作りたい
solution
(やったこと)
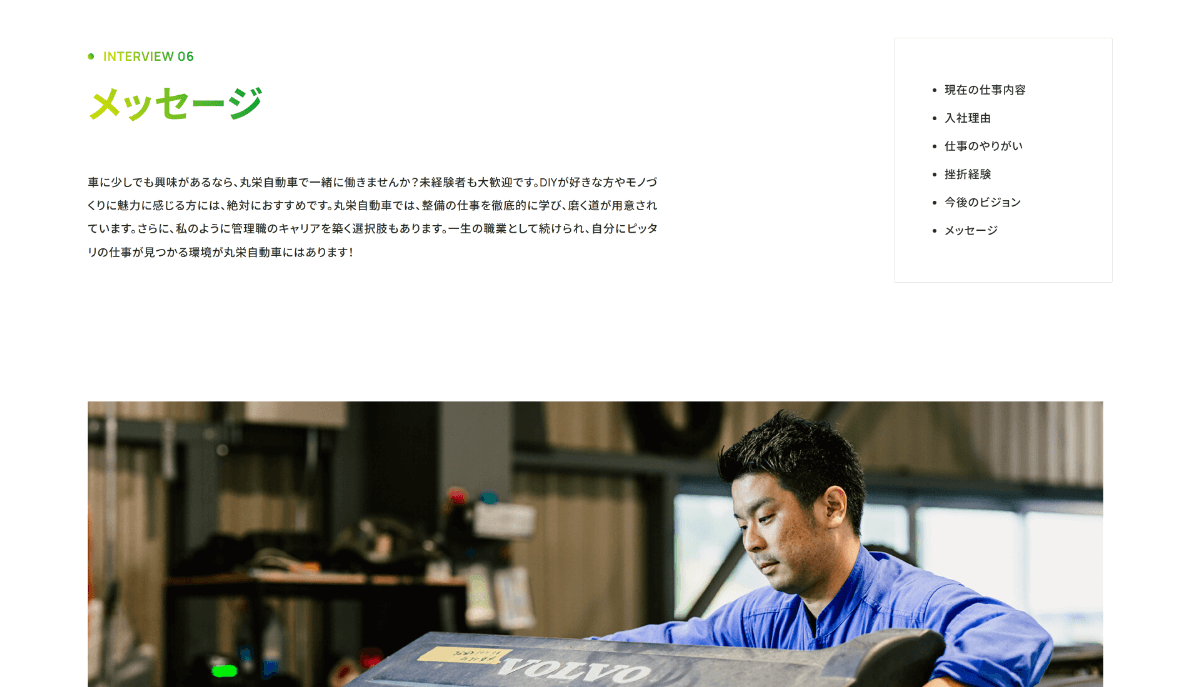
- スタッフ一人ひとりの個性と想いを掘り下げたインタビューを掲載し、会社の魅力を“人”を通じて伝える構成に
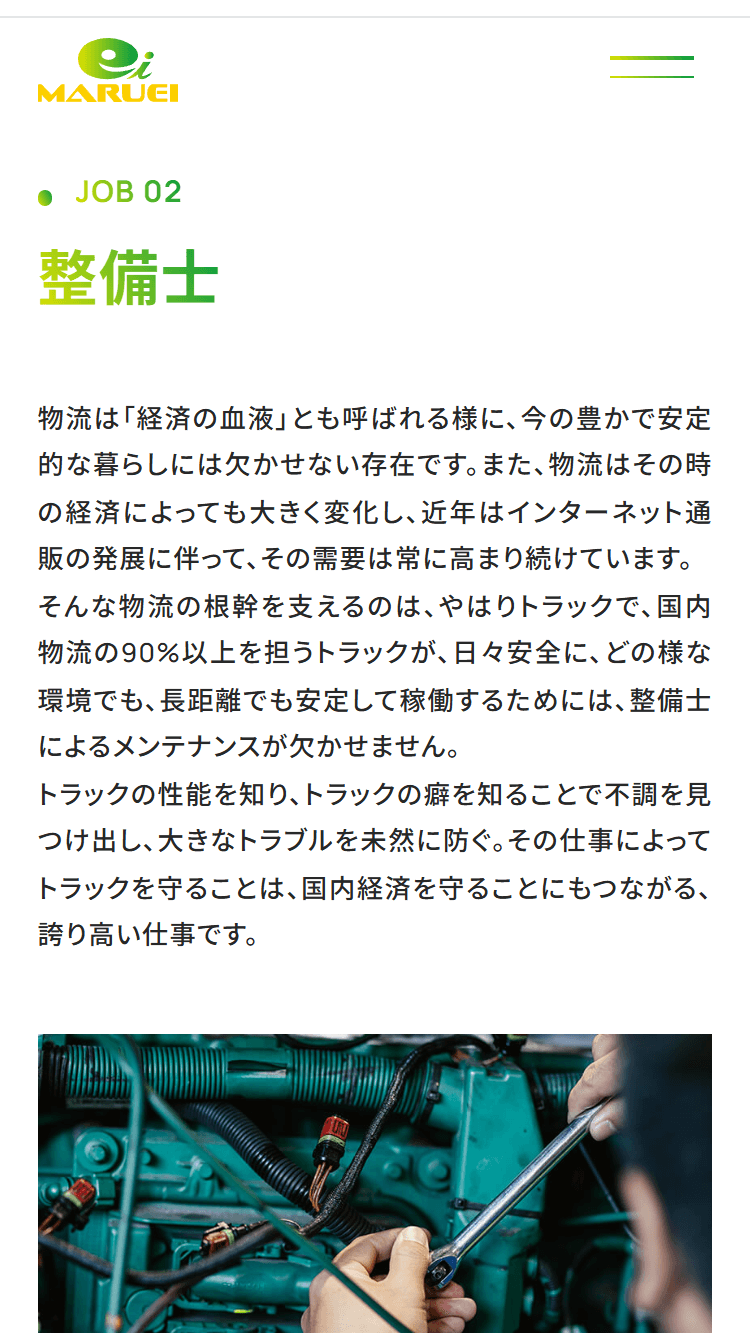
- 写真撮影では実際の業務現場や姿勢を丁寧に記録し、リアルで誠実な企業イメージを印象づけるように
- コーポレートカラーをベースにしたグラデーションやタイポグラフィにより、勢い・信頼・誠実さが同居するデザインに









design concept
(制作に込めた意図)
-
コンテンツ構成の意図:情報を「絞る」ことで本質を伝える
採用サイトにありがちな「なんとなく情報を増やす」方向性ではなく、閲覧者にとって必要最小限ながら、深度がある情報を精選。
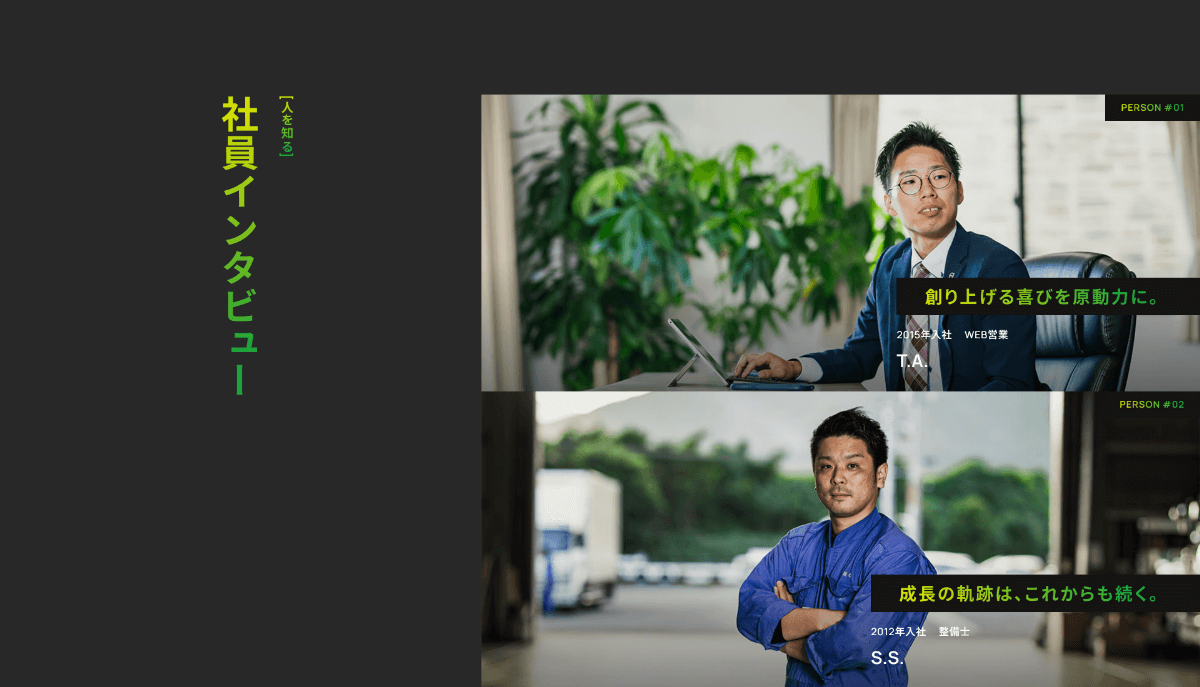
主に訴求するのは「会社の文化」と「人の姿勢」。そのため、代表あいさつや制度説明よりも「仕事をする人のリアル」=社員インタビューや仕事風景に重点を置く。
各セクションを端的に構成し、求職者が直感的に「この会社、良さそうだな」と感じる流れに。 -
UI/UX設計の意図:ユーザーの滞在ストレスを最小化
スクロール中心の縦一方向ナビゲーション構造。情報が多すぎて迷う構造ではなく、一定のリズムで「知る → 想像する」体験を連続的に設計。「ENTRY」ボタンはフッターと中腹に配置し、検討から応募までの距離を近く。
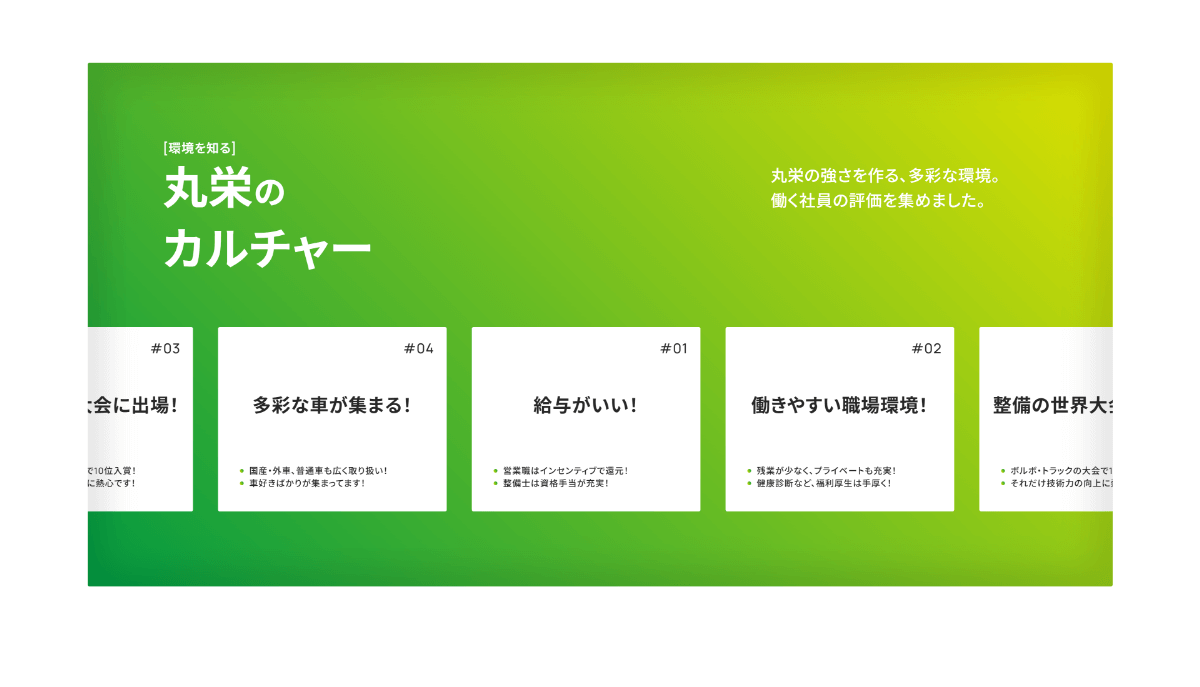
カルチャー紹介セクションではスライダー的なUIではなく、カード型を横展開し、企業文化を"複数の視点から一覧できる"工夫を施した。 -
ビジュアル演出の意図:予算内で最大限、ブランド価値を補強
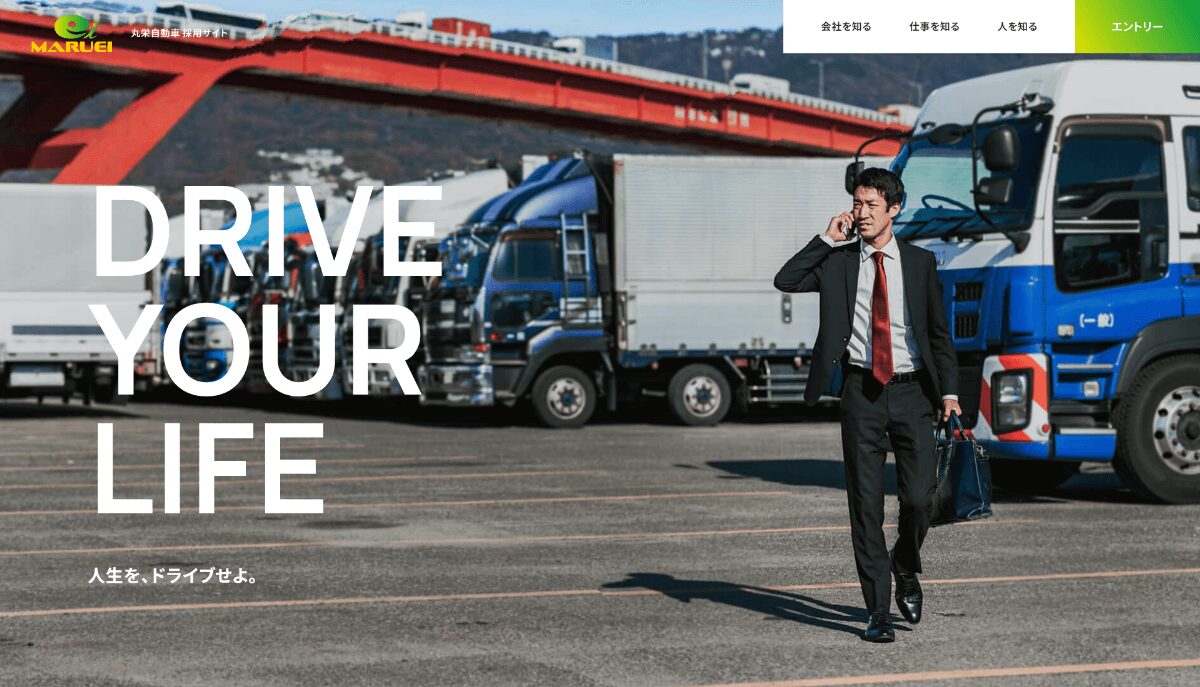
キービジュアルにはトラックと社員が一緒に映るカットを使用し、「会社=人と機械の協働体」であることを象徴化。全体の色調は既存のコーポレートカラーを踏襲しながら、採用サイト特有の若年層向け過剰装飾を避け、「堅実だけど地味ではない」印象に統制。 各社員インタビューセクションには人物+職場環境+キャッチコピーという3点セットを取り入れ、「人間らしさ」+「プロフェッショナル性」+「共感のきっかけ」を同時に提示。
- 「ここでなら、自分の未来を安心して預けられそうだ」と感じられる、堅実で信頼感のあるファーストインプレッション
- スタッフの姿を通じて「なんか、いい会社かも」と共感が芽生える、採用初期接点としての親しみやすさ
- 応募者と企業側の価値観や温度感にズレがない、ミスマッチのない採用プロセス
project data
(プロジェクト詳細)
- Client
- 丸栄自動車株式会社
- Date
- 2024.1
- URL
- https://recruit.ei-net.jp
- Director
- 有賀 史朗
- Designer / Coder
- 有賀 史朗
- Photographer
- 竹内 吉崇


